El minimalismo es el protagonista por excelencia en las tendencias en diseño web para el 2015. A partir de ahí, girará todo lo demás: iconos, botones, menú,… El objetivo: que la armonía y la claridad imperen en los diseños.
La revolución tecnológica de Internet y los dispositivos móviles están cambiando nuestra forma de relacionarnos con los demás, nuestra manera de consumir y hasta nuestro tiempo libre. Todo ello influye y acaba reflejándose en el diseño web, que cada vez tiende más a la sofisticación y al minimalismo. Y es que el usuario para el que se diseña es completamente multipantalla, es decir, navega a golpe de dedo desde su smartphone como desde un ordenador de sobremesa.
Pero las tendencias van y vienen rápido y más en el momento en el que nos encontramos, donde los cambios son constantes y cada vez más acelerados. Aunque es esencial saber adaptarse al momento, también hay que ser coherente y no dejarse llevar por las modas, sino saber adaptarlas y optimizarlas para cada uno de nuestros proyectos.
Diseño responsive
Más que una tendencia, ya es una obligación para cualquier página web. Se trata de que la página se adapte automáticamente al tamaño de pantalla del dispositivo desde el que se está navegando. Los usuarios que se conectan desde móviles y tabletas crecen como la espuma, por lo que si descuidas esto, el tráfico en tu web disminuirá considerablemente. Además, Google tiene el responsive design como «requisito» a la hora del posicionamiento SEO, pues sanciona a aquellas webs que no se adaptan a todos los soportes.
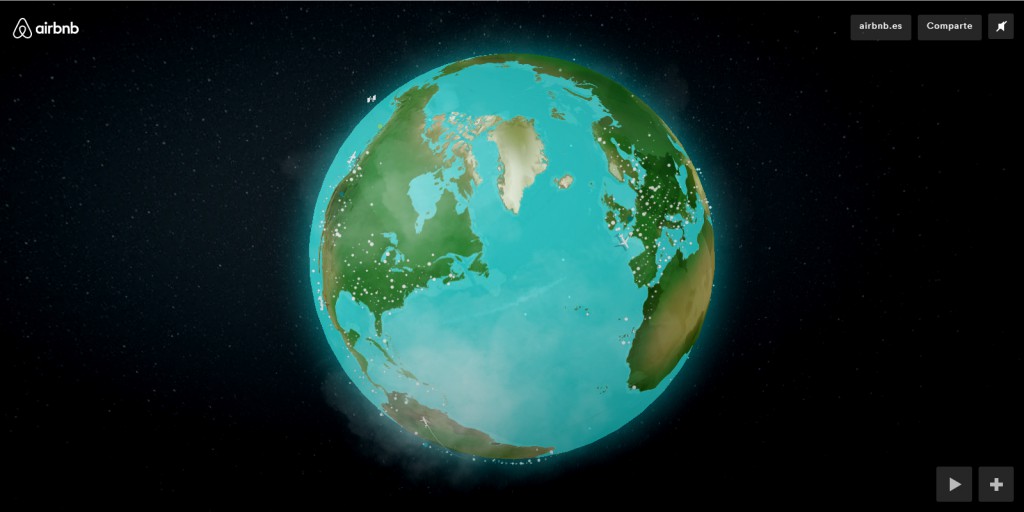
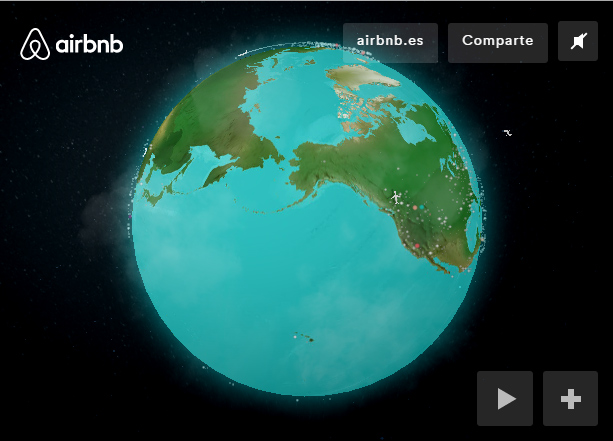
Un excelente ejemplo de ello es la famosa empresa de alojamientos turísticos privados Airbnb. El nuevo diseño de su web tiene muy presente la interacción con el usuario. Incluye vídeos, animaciones, ilustraciones,… que se adaptan perfectamente a cualquier dispositivo o soporte.
Imágenes y vídeos a lo grande
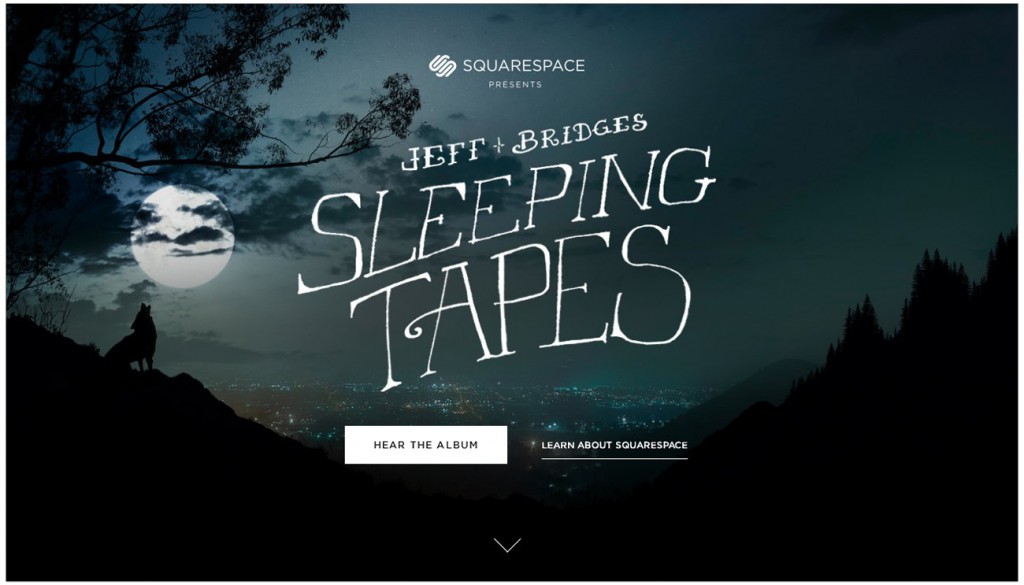
El contenido visual se ha convertido en el gran protagonista de este 2015. Y es que como bien dice el refrán, una imagen vale más que mil palabras. La principal consecuencia de esto es que el texto está perdiendo terreno. Es un hecho que los usuarios cada vez leen menos porque se sienten más atraídos por las imágenes y los vídeos. Eso sí, que sean de buena calidad. Fotografías a toda pantalla protagonizarán las portadas, en detrimento de los sliders. Todo esto facilitará la experiencia del usuario, ya que se encontrará con un diseño mucho más intuitivo y visual.
Scroll hasta el infinito
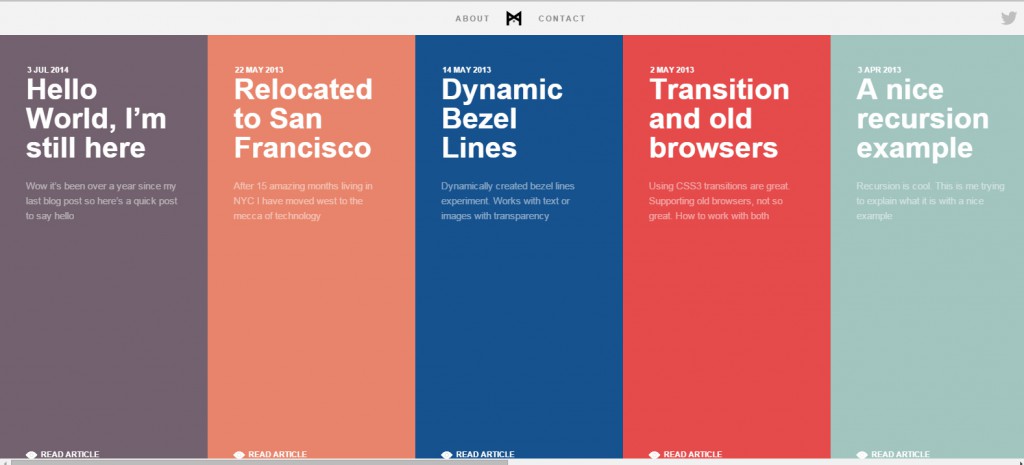
A los usuarios de móviles y tabletas no les gusta hacer click, sobre todo cuando se encuentran en una tienda online. Es más práctico poder desplazarse de forma dinámica por una web con un movimiento de dedo que pulsando en enlaces y botones. Se ha dejado de concentrar toda la información en la portada para ganar en verticalidad y así conectar mejor con el usuario.
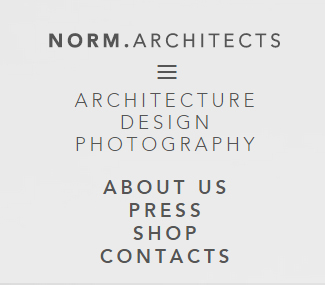
Menús ocultos
El menú pasa a un discreto segundo plano para aportarle más protagonismo al contenido. Su origen está en la navegación móvil. El usuario ya ha asimilado que las tres rayitas en la parte superior de la pantalla te llevarán al menú. Además, la búsqueda de la simplificación está favoreciendo que se incorporen en las versiones de escritorio con mayor frecuencia.

Botones fantasmas
Como ya hemos comentado anteriormente, el minimalismo y la simplificación de los elementos de una web son los reyes de este 2015. El diseño de los botones será muy sutil, ya que se reducirán a su mínima expresión. Además, no perjudicarán a la visibilidad de una imagen grande cuando los utilicemos sobre ellas.

Tipografías sofisticadas
A pesar de que el texto ya no tiene un papel importante en el diseño de una web, si que se cuidará con mimo la tipografía que se utilice para realizar diseños más vistosos. Los espacios amplios, claros y con una tipografía legible aportan un aspecto más profesional a una web. Una de las causas de esta tendencia es la gran cantidad de fuentes a buena calidad que podemos encontrar de forma gratuita. El mejor ejemplo de ello es Google Fonts.

Flat design o diseño plano
El uso del blanco, los colores planos, la ausencia de tridimensionalidad y la utilización de iconos hará más agradable la experiencia del usuario en tu web. Olvídate de brillos, degradados y elementos que recarguen tu sitio, ya que provocarán un sentimiento de agobio y saturación.
Está claro es que el diseño avanza según las necesidades y exigencias de los usuarios. Cada vez más saturados de información, quieren que se lo pongamos más fácil. Por eso se busca el efecto contrario, teniendo muy presente eso de menos es más.