Actualmente, estar presente en las SERPs es indispensable para mejorar el posicionamiento orgánico de una web. Los principales buscadores revisan y captan la información que aportamos sobre nuestra web para mostrarla a los usuarios en sus búsquedas. Si te interesa saber más sobre esto, ¡continúa leyendo!
Entonces, ¿qué son los Rich Snippets?
Los Rich Snippets son el término utilizado para describir el etiquetado estructurado de datos que los sites pueden agregar a su HTML existente, lo que a su vez permite a los motores de búsqueda comprender mejor qué información está contenida en cada página web. Sin embargo, los principales motores de búsqueda han dado un paso más allá y ahora usan este etiquetado para presentar resultados de búsqueda más ricos, lo que permite a los usuarios encontrar más fácilmente la información que buscan. Schema.org es un lenguaje basado en etiquetas en el que vienen definidos los contenidos.
El objetivo primordial de las Rich Snippets es aumentar la visibilidad en la SERP (Search Engine Results Page o página de resultados del buscador), y con ella mejorar el CTR o Click Through Rate. En circunstancias normales, los motores de búsqueda muestran el título del sitio, la URL y la meta descripción si la hay. Tal y como se ve en el siguiente ejemplo.
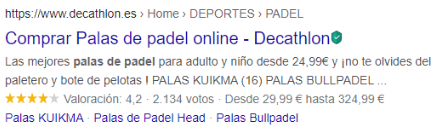
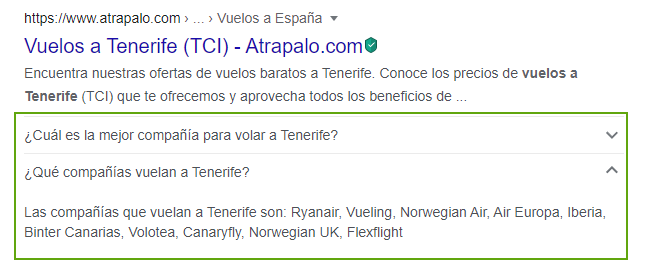
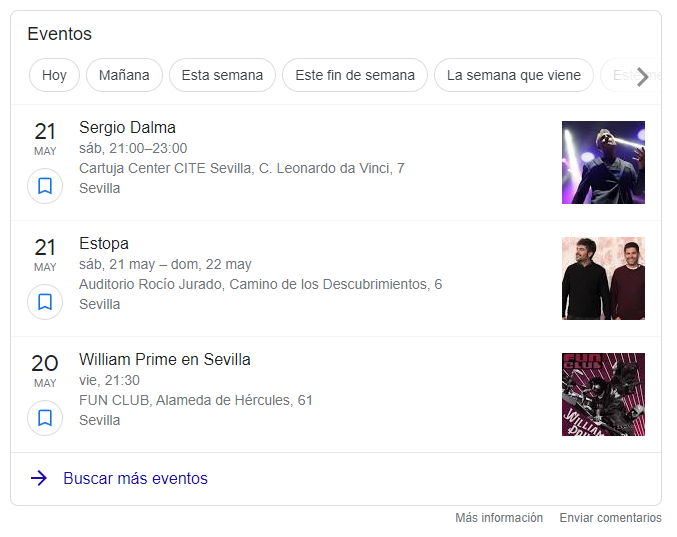
En cambio, cuando se emplean Rich Snippets, Google puede llegar a mostrar más información. En el siguiente ejemplo vemos valoraciones, precios, categorías, etc. Consiguiendo un efecto más destacado para el usuario.
El marcado estructurado de datos no necesita ser agregado a cada propiedad de contenido, aunque tener más contenido marcado ayuda a los motores de búsqueda a presentar mejores resultados. También, hay que tener en cuenta que sólo se debe marcar el contenido visible (los elementos de la página oculta y el contenido de las div ocultas no necesitan ser marcados).
Rich Snippets imprescindibles para una ecommerce
Actualmente, existe una amplia variedad de Rich Snippets. Como es conocido, las herramientas en marketing evolucionan constantemente, por ello tendremos que estar atentos a cada actualización. También, os ayudará el manual oficial de Google para conocer más sobre estos datos estructurados.
Google gracias a la implementación de los datos estructurados organiza las páginas en función de su contenido, y consigue mostrar información relevante en cada búsqueda. Los principales Rich Snippets son:
Organización
Muestran información relevante acerca del nombre de la empresa, asociación o entidad como la dirección (física y URL), número de teléfono, geolocalización (latitud y longitud), logotipo, etc. Este tipo es ideal para crear imagen de marca. Si el usuario se acostumbra a ver tu local en los resultados de búsqueda, sin duda mejorará su valoración.
Sitio web
Facilitan la navegación del usuario en la web a simple vista cuando realizan una búsqueda, ya que muestran un listado de diferentes secciones de la web. Además, pueden añadir automáticamente un cuadro de búsquedas para poder navegar directamente en tu web. Cabe destacar, que Google es el que elige qué sección mostrar.
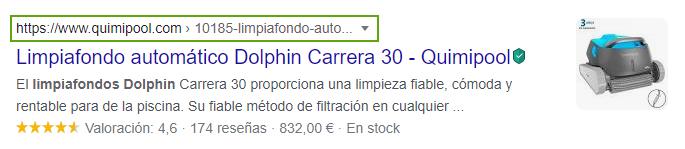
Productos
Añade el marcado estructurado en tus productos para que Google pueda mostrar información detallada, como la imagen del producto, la descripción, la disponibilidad, valoraciones y el precio. Las tiendas que ofrecen el mismo producto de varias marcas pueden utilizar lowPrice y highPrice para mostrar el rango de precios para un solo artículo.
Además, es muy útil si quieres dar visibilidad a ofertas especiales de tu web. ¡No puede faltar si tienes un ecommerce!
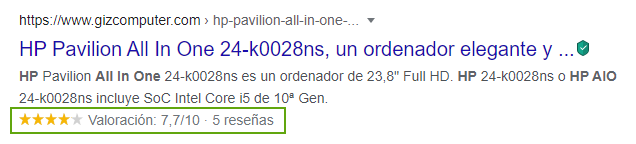
Opiniones y reseñas
Enseñan a través de estrellas la valoración o calificación de un sitio web. Encontramos dos subcategorías: las opiniones individuales, que señalan que un usuario ha realizado la valoración, y las opiniones globales; la valoración media de todas las opiniones individuales sobre un producto. Los snippets de opiniones pueden ser de productos, recetas, libros, cursos, eventos, etc.
Si tienes un ecommerce, este Rich Snippet es un must en tu web. ¡Son uno de los más utilizados porque incrementan la credibilidad de la página!
En Línea Gráfica hemos desarrollado un módulo de opiniones con el que podrás implementar tus opiniones y rich snippets.
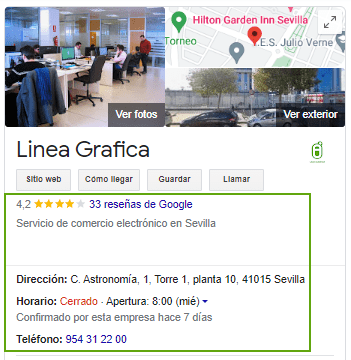
Negocio Local
Mejora la visibilidad de tu negocio o empresa local, indicando a Google información relevante, desde nombre, localización, horarios, valoraciones hasta perfil de redes sociales. Gracias a este snippet tu negocio aparecerá en las búsquedas de Google Maps. Solo sirve si disponemos de una tienda física.
Migas de pan
Los breadcrumbs o migas de pan marcan su posición en la jerarquía de una página web. Con ellos comunicamos a Google la manera en la que está organizada tu web y facilitan la navegación al usuario. Este snippet depende de cómo las migas de pan estén estructuradas en tu web. Una vez que incluyas los metadatos de los breadcrumbs, Google los enseñará si son relevantes en la búsqueda.
Preguntas Frecuentes
A pesar de haber sido creado con otro objetivo, este snippet se suele utilizar para aumentar la visibilidad en los resultados de búsqueda. De esta manera si un usuario está buscando algo específico, tendrá la posibilidad de resolver su duda. Además, mejorarás el tráfico orgánico en tu web.
Rich Snippets para el blog de mi tienda online
El marcado estructurado de datos no solo te ayuda a mejorar la información de tu web o negocio, también puede mostrar información sobre tu blog o trabajos creativos. Te preguntarás, ¿qué tipo de snippets puedes implementar en tu blog? ¡Aquí tienes varios tipos!
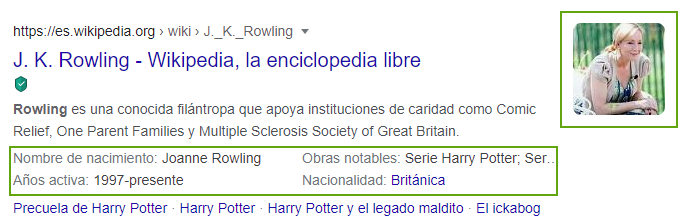
Personas
Ideal para los artículos del blog en los que quieras mostrar la información de su autora. Te permite incluir su nombre, dirección, fecha de nacimiento, foto, empleo, etc., algo muy útil cuando se tiene un blog o para aquellos que trabajan como freelance. ¡Con este snippet ganarás autoridad!
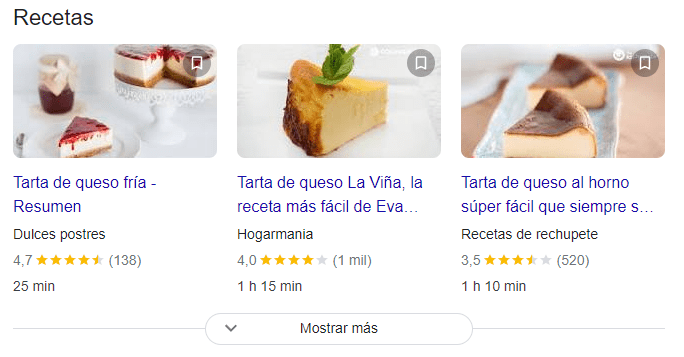
Recetas
Haz que los usuarios encuentren fácilmente toda la información necesaria para realizar tu receta. Puedes mostrar desde el tipo de plato, su foto, comentarios, preparación, tiempo de cocción, información nutricional, y otras recetas parecidas por si el usuario no lo tiene del todo claro. No dudes en implementarlos si tienes un ecommerce de alimentos o similares, y ¡consigue más visibilidad y clics en tu blog!
Eventos
Implementa este marcado y ayuda a los usuarios a encontrar tus eventos. Puedes mostrar el nombre oficial del evento, la fecha de inicio y fin, duración, detalles de la entrada y la geolocalización. Consigue posicionar tus eventos en el top de los resultados de búsquedas y capta tráfico de calidad en tu web. Es un snippet básico para cualquier web o blog que organice eventos, webinars, ferias y similares.
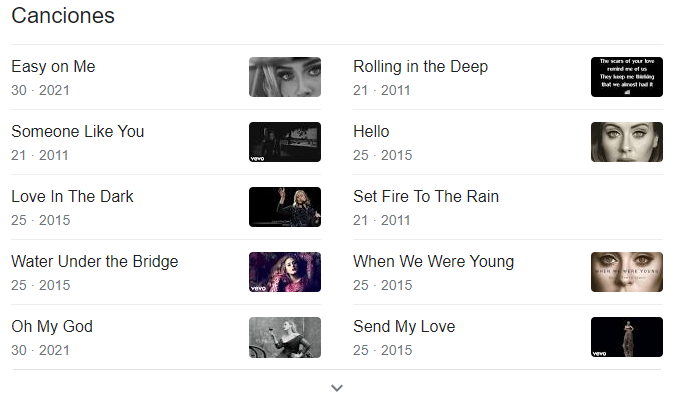
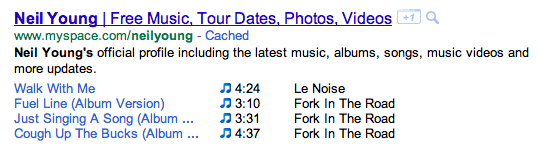
 Música
Música
Muestran canciones y álbumes de música. Google puede mostrar previsualizaciones de canciones y enlaces directos a la compra de pistas o álbumes completos.
También, es válido para webs que muestren listas de reproducción o archivos de audio. Este snippet mejora la visualización de los contenidos en los resultados de búsqueda.
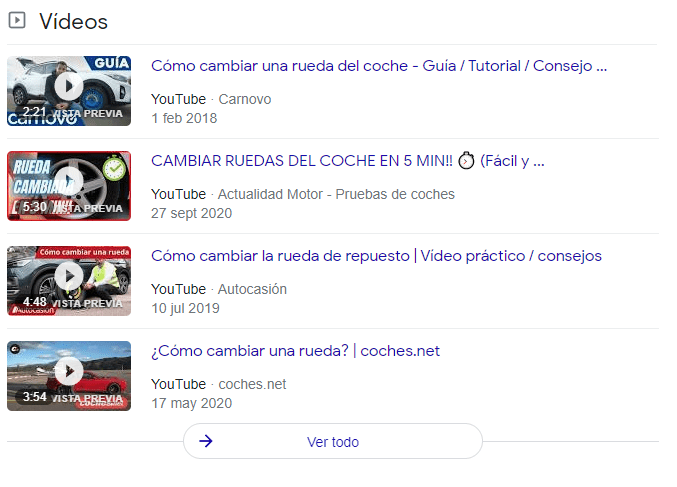
Vídeo
Muestra la captura de pantalla del vídeo en la página de búsqueda. Indica la duración, la licencia, la empresa de producción y/o el creador del vídeo, e incluso si el contenido es adecuado para la familia. Siendo YouTube la red social más visitada después de Facebook, serán los vídeos del primero los que se muestren, sobre todo.
¿Cómo integramos los Rich Snippets?
Existen tres tipos de etiquetado diferentes reconocidos actualmente por los principales motores
de búsqueda, tres lenguajes de HTML:
- Microformatos
- Microdatos
- RDFa
Una vez los implementes, la herramienta de prueba de datos estructurados te ayudará a sacar en claro qué falla y qué puede mejorarse en tus Rich Snippets.
Formatos de Datos Estructurados
Para el SEO, es imprescindible el uso de estos formatos con el fin de mejorar el posicionamiento. Elijas la que elijas, revisa que estén correctamente implementadas y sean coherentes con lo que quieras mostrar de tu negocio.
JSON-LD
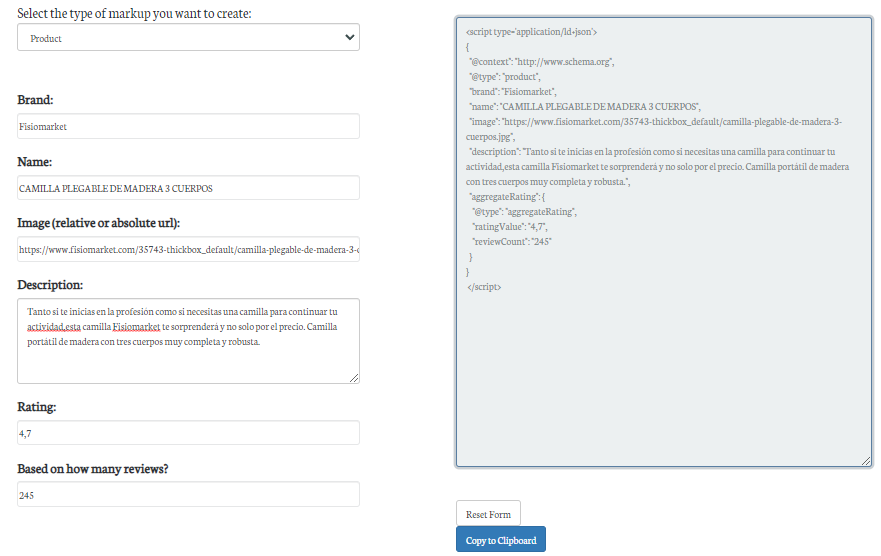
JSON-LD es un lenguaje adaptado para añadir metadatos en tu página web. Google recomienda el uso de este formato frente al resto. En la siguiente página podrás generar tu código JSON-LD fácil y rápido.
Como ves en el ejemplo anterior, con JSON-LD los metadatos se implementan dentro de la etiqueta (<script>). Se trata de un formato compacto y de fácil interpretación, tanto por humanos como por máquinas.
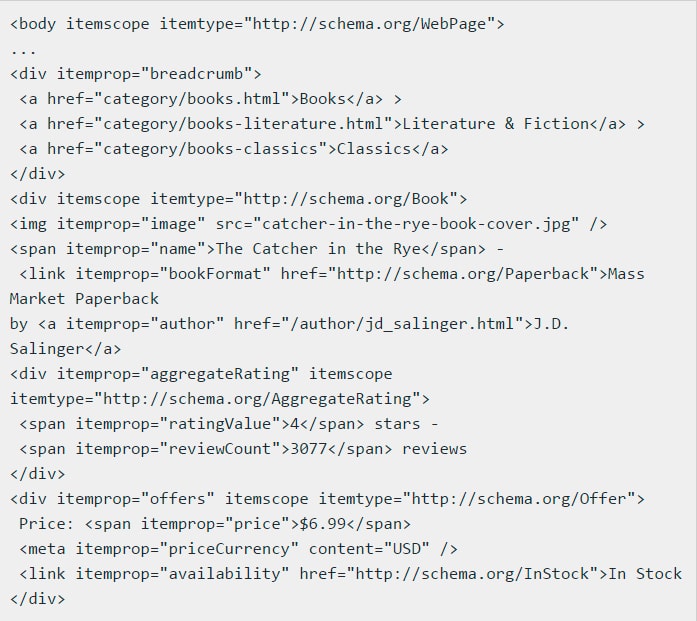
Microdatos
Los microdatos son una forma estándar internacional para el marcado semántico de páginas HTML, que permite que los datos se incrusten en documentos HTML y sean legibles por máquinas. Para que nos entendamos, los microdatos ayudan a los ordenadores a entender lo que dicen los contenidos de sus páginas web.
El marcado de datos estructurado consta de tres elementos:
- Itemscope, que especifica que el contenido HTML del bloque <div> forma parte del mismo elemento.
- Itemtype, que indica exactamente qué tipo de elemento es. El atributo type es otra parte importante del elemento itemscope. El tipo de elemento denota lo que describe: puede ser una persona, empresa, evento, producto, artículo, etc. El tipo de elemento debe especificarse dentro del atributo itemtype.
- Itemprop. Los elementos HTML anidados se indican mediante el atributo itemprop y son propiedades de ese elemento. Este marcado significa que los rastreadores web pueden reconocer fácilmente el término y la definición en el bloque de texto. El valor de esta propiedad también puede ser texto, un enlace (URL), fecha y/o tiempo.
RDFa
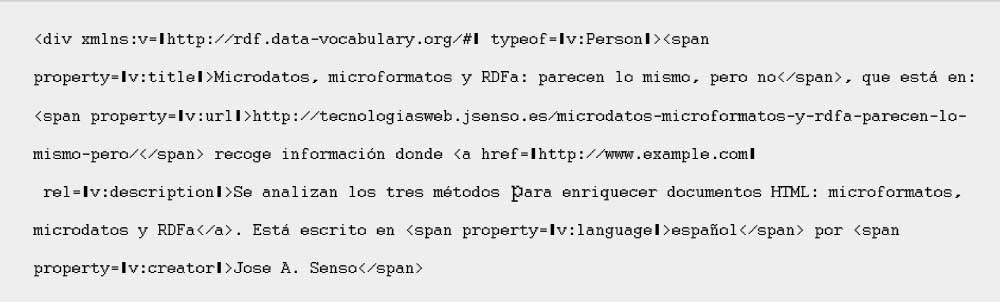
RDFa es un conjunto de extensiones XHTML que permiten introducir semántica en este tipo de documentos. Por lo tanto, sería algo así:
 Este formato es más flexible a la hora de crear categorías extras.
Este formato es más flexible a la hora de crear categorías extras.
Herramientas para generar datos estructurados
Actualmente, hay varias herramientas para generar datos estructurados fácil y rápidamente. Con estas herramientas podrás crear tu marcado de datos de manera automática.
- Asistente para el marcado de datos de Google: Google dispone de varias herramientas, y una de ellas es un generador de rich snippets. Esta herramienta genera un código HTML para que puedas subirlo a tu web sin grandes dificultades.
- Schema Pro: esta herramienta tiene una interfaz sencilla para implementar tu marcado de datos. Con tan solo tres pasos podrás tenerlo listo, ¡y conseguir resultados maravillosos!
- Generador de esquemas JSON-LD: con esta herramienta podrás generar rápidamente tu marcado. Solo tienes que seguir las instrucciones, y tendrás tu código rápidamente.
- All In One Schema Rich Snippets: si tu CMS es WordPress, con este plugin podrás implementar tus snippets.
Ten en cuenta que si trabajas con Versiones AMP, los datos estructurados no pueden ser diferentes, deben ser iguales.
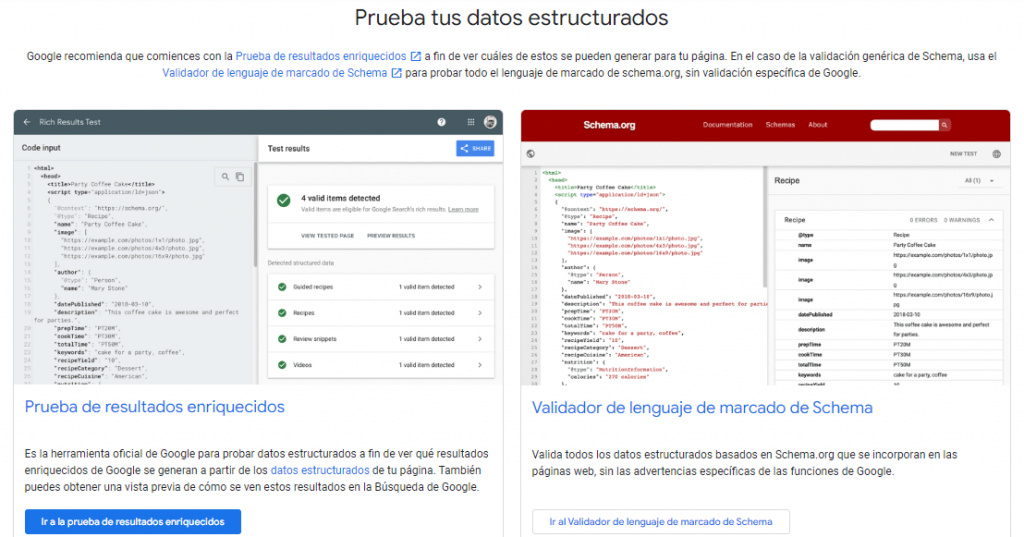
Prueba de datos estructurados
¿Cómo puedo saber si mi Rich Snippets funciona correctamente? La herramienta de prueba de datos estructurados te ayudará a sacar en claro qué falla y qué puede mejorarse en tus Rich Snippets.
En primer lugar, confirma que tus datos están correctamente implementados con la herramienta de resultados enriquecidos. Si todo está correcto, valida tu Schema con el validador de lenguaje de marcado de Schema, así comprobarás que todo está perfecto.
No obstante, es importante solo implementar los datos estructurados que puedan aportar verdadero valor a tu negocio. Google recomienda usar solo 1 o 2 frases y que sea óptima para móvil, ya que este dispositivo cobra cada día más importancia.
Qué podemos esperar después de agregar fragmentos enriquecidos
Pese a que algunos autores afirman que el uso de rich snippets incrementa hasta un 30% la visibilidad de un sitio web, el hecho de utilizarlo en tu sitio no se traducirá automáticamente en que los principales motores de búsqueda mostrarán tu contenido. Google, en particular, primero analizará y evaluará tu marcado antes de comenzar a mostrar resultados más enriquecedores.
Se ha observado que Google solo comienza a analizar el nuevo marcado de 10 a 14 días después de su introducción en un sitio web. Si todo parece correcto, Google comenzará a mostrar Rich Snippets para algunas páginas (no todas), pero después de aproximadamente 5 días desaparecerán. Varios días más tarde volverán a aparecer algunos Rich Snippets, ya sea para el mismo conjunto de páginas o un nuevo conjunto. Esto puede repetirse varias veces. Solamente después de aproximadamente 8 semanas serás recompensado con Rich Snippets semipermanentes en todo tu sitio, suponiendo que el análisis y la evaluación de Google no descubran errores. Google ha registrado varios estudios de casos de éxito por el uso correcto del marcado estructurado de datos.
Este ciclo es lo que a menudo confunde a los operadores del sitio, que recurren a “ajustar” su implementación de Schema.org, lo que resulta un mayor retraso. Se sugiere que es mejor implementar el marcado y esperar aproximadamente dos meses para que los resultados completos comiencen a aparecer, antes de intentar cualquier modificación en la forma en la que se ha implementado el marcado.
No obstante, ¿conoces el verdadero impacto que pueden producir los rich snippets?
- Aumento de la visibilidad: contenido más atractivo visualmente que pueden llamar más la atención del usuario.
- Aumento del CTR o tasa de clics: un contenido con rich snippets ofrece más información y facilita las búsquedas del usuario, y esto conlleva una mejora en la tasa de clics.
- Aumento del tráfico: los factores anteriores inciden proporcionalmente en el aumento de la visitas a la página.
- Aumento de conversiones: si más usuarios ven tus contenidos, hay más probabilidad de que estos realicen una compra.
Además, según SEJ los resultados de búsquedas por voz se captan de los rich snippets. Por ello, es importante implementar correctamente el marcado estructurado de datos. Sabemos que Google decide qué datos mostrar, pero puedes guiarte de la Search Evaluator Guidelines para seguir sus referencias y conseguir que tu marcado de datos aparezca en las SERPs. En definitiva, la filosofía es la misma, pero la forma de llevarlo a cabo cambia, ya que no es lo mismo hacerlo con microdatos, JSON-LD o RDFa.