Ser responsive ya no es una opción, al menos si quieres ser visible en Google. Así, han avisado que las páginas con problemas de usabilidad móvil perderán posiciones en su motor de búsqueda.
Ya te lo avisamos en nuestra entrada sobre las tendencias de diseño web de este año. Y por si no te lo creías, Google anunció el pasado 26 de febrero que las webs que no estén optimizadas para móviles serán penalizadas en el posicionamiento SEO (ver aquí) o lo que es lo mismo, se priorizarán todas aquellas páginas que estén adaptadas a dispositivos móviles. Esto no significa que tu web desaparecerá sin un diseño responsive, pero sí que será menos competitiva. Seguro que ahora te lo estás tomando más en serio y no es para menos, porque incluso ya hay fecha oficial. El cambio se empezará a notar el 21 de abril, lo que significa que tienes hasta ese día para corregir todos los problemas que tu página web genera a la hora de verse en los diferentes dispositivos. Para ello, Google ha facilitado una nueva herramienta que comprueba si tu página está correctamente optimizada para su visualización en smartphones, es decir, si incluye responsive design.
Si ser responsive ya era un factor fundamental para el SEO (recordemos que a finales de 2014, Google incorporó la etiqueta «mobile-friendly» en los resultados de búsqueda para móviles), ahora se puede decir que es uno de sus pilares. Con esto, el gigante de Internet deja claro que lo más importante es mejorar la experiencia del usuario, ya que en la práctica se verá traducido en mostrar resultados mucho más relevantes y con mayor calidad para el visitante. De esta forma, el usuario ampliará sus opciones de compra o lectura de contenidos, ya que encontrará páginas mucho más cómodas para su visualización en móviles. Google ya lo deja claro en su blog:
“Cuando se trata de buscar en los dispositivos móviles, los usuarios deben obtener los resultados más pertinentes y oportunos. A medida que más personas utilizan dispositivos móviles para acceder a Internet, nuestros algoritmos tienen que adaptarse a estos patrones de uso”.
Además, Google ha enviado mensajes a todos los webmasters advirtiendo de ello, para no pillar a nadie por sorpresa. En el comunicado de advertencia detecta todos los errores graves de los sitios webs que tengas registrados respecto a la usabilidad en móviles y ofrece varias herramientas para corregirlos.
¿Por qué Google premia a los sitios web responsive?
El diseño responsive se ha afianzado como una de las mejores prácticas en diseño web en los últimos tiempos, pero Google ya lo ha convertido en algo de rigurosa obligación, por lo menos si queremos estar presentes en las primeras páginas de búsqueda. Pero ¿por qué Google prioriza las páginas adaptadas a todos los dispositivos?
Es un hecho que los usuario que acceden a Internet son multipantalla, es decir, están totalmente familiarizados con la navegación web en distintos dispositivos. Por tanto, ignorar esto no parece ser la mejor idea. Además, los datos confirman que en España hay 53 millones de líneas de telefonía móvil, mientras que los habitantes se reducen a 47,2 millones. Y por si fuera poco, nuestro país se lleva la medalla de bronce en lo que respecta a las ventas realizadas a través de smartphones en Europa. Todo apunta a que Google sigue manteniendo su filosofía de mejorar la experiencia de navegación, algo que también debes tener muy presente si tienes una tienda online, ya que la consecuencia más directa de que tu web sea responsive es el aumento de ventas y ratio de conversión.
¿Cómo saber si tu web es responsive?
Seguro que lo primero que quieres saber es si tu web cumple con los requisitos o no. Google nos lo pone fácil: accediendo a su nueva herramienta, podrás introducir tu URL y clicar en Analizar. Si tu web se adapta a todos los dispositivos correctamente aparece esto:
De lo contrario, te mostrará una pantalla parecida a esta:

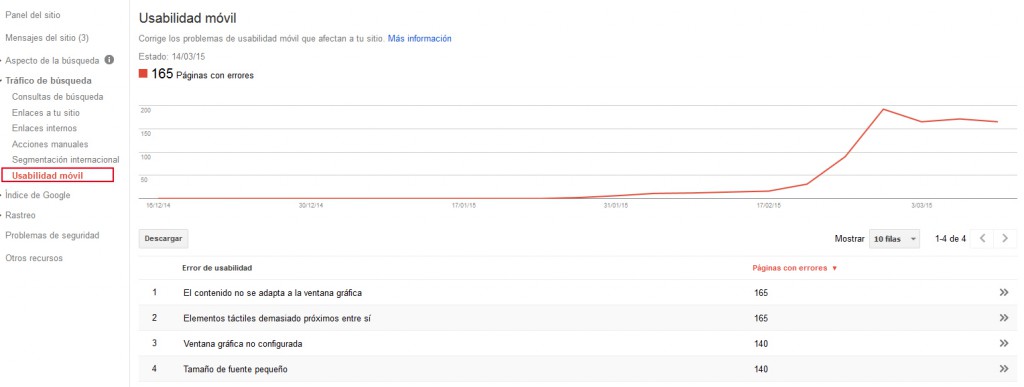
Aunque aquí no termina todo. Es aconsejable seguir con el análisis de tu página en las Herramientas para Webmaster de Google. En la opción Usabilidad móvil que se encuentra en Tráfico de búsqueda, aparecerán todos los errores exactos de tus páginas webs, ofreciéndote algunas soluciones para su mejora. Si no lo ves muy claro, te recomendamos que actualices tu tema o utilices otra plantilla que garantice la adaptabilidad a móviles.

Consejos para tu web responsive
Te damos algunos consejos que debes tener muy en cuenta a la hora de plantear tu diseño responsive:
– Evita archivos y efectos que no se puedan reproducir en móviles, sobre todo contenido en Flash.
– Revisa que tu web pueda visualizarse correctamente sin necesidad de hacer zoom.
– Elimina el scroll horizontal.
– Incluye un sitemap para la versión responsive.
– Evita ventanas emergentes.
– Los enlaces deben estar con una separación adecuada para que el usuario no tenga problemas a la hora de clicarlos.
– Utiliza una tipografía con un tamaño adecuado para que sea completamente legible.
– Evita que tus imágenes se corten, deben verse siempre al completo.
En definitiva, ‘adapatarse’ o morir, y ya no solo porque lo diga Google, sino porque es lo que tus usuarios reclaman. Ya no tienes excusa para ofrecerle a tus visitantes la mejor experiencia posible desde cualquier dispositivo desde el que naveguen.
¡Si te gustó la entrada, compártela en tus redes sociales!







