¿Por qué es importante optimizar las imágenes?
Ya ha quedado claro que una de las principales consecuencias de que tu ecommerce no cargue a una velocidad adecuada debido a la resolución y tamaño de tus imágenes, es que tus visitantes abandonen tu página. Y es que como hemos dicho más de una vez, tus usuarios no están dispuestos a esperar sabiendo que hay otras páginas que le pueden ofrecer el mismo contenido a una velocidad mayor. Una web con una velocidad lenta de carga es sinónimo de un porcentaje de rebote muy alto. Además, las redes 3G y 4G que alcanza un smartphone no consiguen ni por asomo la velocidad de banda ancha que llega a casa. Teniendo en cuenta esto y que cada vez más usuarios acceden a Internet desde dispositivos móviles, es fundamental no pasar por alto la velocidad de carga de las imágenes de tu tienda. Pero ahí no queda la cosa. El gigante de Internet también tiene muy presente la velocidad de carga de una web respecto al posicionamiento SEO. Como ya te imaginarás, Google dispone de un tiempo limitado para rastrear tu web. Esto significa que cuanto más rápida sea tu tienda a la hora de abrirse, más posibilidades tendrá Google de rastrear un mayor número de páginas de tu ecommerce y conseguir, con ello, más opciones de estar entre los primeros en su motor de búsqueda. Pero empecemos por el principio…¿Qué calidad deben tener las imágenes?
Como vamos contándote, las imágenes son un elemento fundamental para toda tienda online. Por ello, queremos también que conozcas cuáles son los parámetros que debes tener en cuanto a la hora de elegir y optimizar las imágenes de tu web.Resolución
Lo primero de todo es entender que guardar una imagen para publicarla en Internet, no es lo mismo que guardar una imagen para su posterior impresión. Son dos formas de visualizar una imagen desde soportes muy distintos: en una pantalla y en papel. Por ello, lo más importante es comprobar en algún programa de edición de imágenes (como Photoshop, Illustrator o GIMP) que esté a una resolución de 72 ppp (píxeles por pulgada). Cuanto mayor sea este número, mayor será la calidad. Para mostrarla en una web, 72 ppp es más que suficiente, mientras que para imprimirla para un cartel, por ejemplo, sería necesario unos 300 ppp.Formato
Seguro que a la hora de guardar una imagen te aparecerán varios formatos y te habrán surgido preguntas como, ¿qué pesa más, PNG o JPG? Por ello, es importante conocer para qué se utilizan todos los formatos, ya que pueden ser más útiles a la hora de optimizar las imágenes. Detrás de cada uno de ellos hay un mundo, pero tranquilo que te damos los datos necesarios para saber cuándo usar uno u otro:- JPG: Es el formato universal para fotografías, ya que es el que mejor las comprime sin perder su tonalidad ni los colores originales. Por tanto, es genial para imágenes con muchos detalles. Además, puedes modificar la calidad de 0 a 100. Por ejemplo, si guardas a una calidad de 80 apenas notarás la diferencia en nitidez pero sí en el peso de la imagen, ya que ocupará aproximadamente un 30% menos.
- PNG: Permite conservar transparencias, por lo que lo convierte en el mejor formato para las imágenes de marca, como logotipos o imágenes con colores planos. Su gran ventaja es que no pierde mucha calidad en la compresión. Pero, ¿hay diferencia entre PNG 8 y 24? La diferencia entre ambos formatos es que el PNG 8 almacena un máximo de 256 colores, mientras que el 24 aumenta a 16 millones de colores. Te recomendamos que solo uses PNG 8 en imágenes que no necesiten transparencias y tengan pocos colores.
- GIF: Recurre a este formato solo cuando tus imágenes incluyan alguna animación. Hay que tener en cuenta que no se comprime a una buena calidad porque las animaciones incluyen varios fotogramas, es decir guardan más de una fotografía.
- WEBP: este formato, desarrollado por Google hace unos años, ofrece imágenes de alta calidad, pero con menor tamaño que otros formatos como PNG o PJG. Por ello, al optimizar enormemente el tamaño de las imágenes sin sacrificar su calidad, es un formato muy adecuado para sitios web.
Dimensiones
Normalmente se tiende a guardar la imagen en el tamaño que viene por defecto o incluso un tamaño grande porque pensamos que así se verá mejor en nuestra web. Pero te habrás dado cuenta de que la calidad y nitidez de tus imágenes dependen fundamentalmente de la resolución y el formato en que las exportes. Así que olvídate de guardar tus imágenes a un tamaño grande, ya que aumentarán de peso considerablemente y sin ninguna coherencia si tu imagen se va a mostrar en un tamaño mucho más inferior en tu página. Por eso, te aconsejamos que exportes todas las imágenes al tamaño real que se mostrarán en tu web, es decir, con las dimensiones que usas en tu Prestashop. Así, si va a ocupar un espacio de 50 px x 70px, ajústala a ese tamaño. Con esto lograrás disminuir considerablemente el peso de tus fotografías sin que pierdan calidad ni se vean pixeladas. ¿Para qué quieres tener una imagen de mayor tamaño si tus usuarios la van a ver más reducida?¿Qué tamaño para fotos de productos?
En Diseño > Ajustes de imágenes dentro de tu Prestashop puede filtrar por productos y ver el tamaño de todas las imágenes de productos que tienes en tu tienda. Así, por ejemplo, si la imagen más grande de productos que tienes es de 1000 px X 1000 px, deberás usar las imágenes de ese tipo con ese mismo tamaño. Si usas una imagen de menor tamaño en ese caso, se mostrará pixelada. Es decir, tendrás que adaptar cada imagen al formato o tamaño que tengas establecido. Por otra parte, en relación al peso de dichas imágenes, lo recomendado es que no pesen más de 100 KB, ya que de lo contrario aumentará la velocidad de carga de tu ecommerce.
Así, por ejemplo, si la imagen más grande de productos que tienes es de 1000 px X 1000 px, deberás usar las imágenes de ese tipo con ese mismo tamaño. Si usas una imagen de menor tamaño en ese caso, se mostrará pixelada. Es decir, tendrás que adaptar cada imagen al formato o tamaño que tengas establecido. Por otra parte, en relación al peso de dichas imágenes, lo recomendado es que no pesen más de 100 KB, ya que de lo contrario aumentará la velocidad de carga de tu ecommerce.
Herramientas para optimizar las imágenes
Os enseñamos una serie de buenas prácticas y herramientas que harán que tu tienda online se cargue mucho más rápido. Si ya tienes tu tienda online creada, lo primero es comprobar la velocidad de carga. Para ello, te recomendamos que la analices desde PageSpeed. Es muy sencillo, solo tienes que introducir tu URL, clicar en analizar y te aparecerán los resultados, divididos entre diagnósticos y oportunidades. Además, pulsando sobre las flechas de la derecha, verás como pueden corregirse esos errores.
 Ahora solo tenemos que cambiar el peso de esas imágenes y sustituirlas, así que, guárdalas en tu ordenador. Una vez que almacenes todas, utiliza alguna herramienta para comprimir imágenes. Nosotros te enseñamos Compresspng y Compressjpg, pero puedes utilizar cualquiera ya que su funcionamiento es muy similar y bastante intuitivo. Primero, carga tus imágenes según el formato en el que estén en Compresspng o Compressjpg, pinchando en Upload Files. Según las imágenes que subas tardará más o menos en comprimirse. Cuando termine, descárgalas desde Download ZIP. ¡Ya tienes tus imágenes comprimidas! Ahora solo tienes que volver a subirlas a tu web.
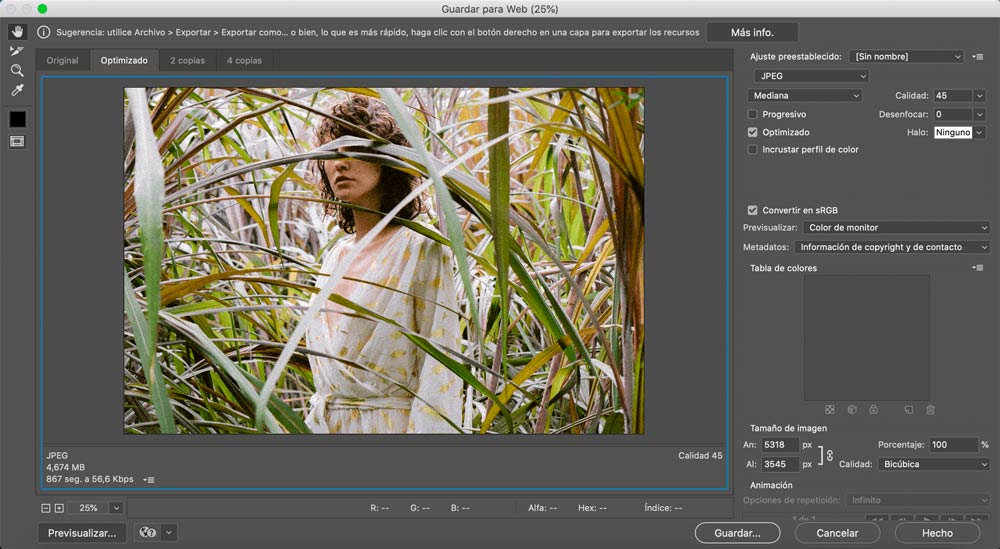
Ahora solo tenemos que cambiar el peso de esas imágenes y sustituirlas, así que, guárdalas en tu ordenador. Una vez que almacenes todas, utiliza alguna herramienta para comprimir imágenes. Nosotros te enseñamos Compresspng y Compressjpg, pero puedes utilizar cualquiera ya que su funcionamiento es muy similar y bastante intuitivo. Primero, carga tus imágenes según el formato en el que estén en Compresspng o Compressjpg, pinchando en Upload Files. Según las imágenes que subas tardará más o menos en comprimirse. Cuando termine, descárgalas desde Download ZIP. ¡Ya tienes tus imágenes comprimidas! Ahora solo tienes que volver a subirlas a tu web.  Y si lo que quieres es subir imágenes nuevas a tu sitio, solo tienes que exportarlas al formato adecuado y con una resolución de 72ppp desde algún programa de edición de imágenes. En Photoshop y GIMP debes guardarlas desde Guardar para web. Te aparecerá una pantalla, donde podrás elegir el formato, ahora tú tienes que elegir el que más te convenga según lo que te hemos explicado anteriormente. También puedes comprobar y cambiar la resolución en Imagen > Tamaño de imagen.
Y si lo que quieres es subir imágenes nuevas a tu sitio, solo tienes que exportarlas al formato adecuado y con una resolución de 72ppp desde algún programa de edición de imágenes. En Photoshop y GIMP debes guardarlas desde Guardar para web. Te aparecerá una pantalla, donde podrás elegir el formato, ahora tú tienes que elegir el que más te convenga según lo que te hemos explicado anteriormente. También puedes comprobar y cambiar la resolución en Imagen > Tamaño de imagen.  En resumen:
En resumen: 
Módulo para optimizar imágenes en PrestaShop
Como hemos comentando al incio del post, mejorar la velocidad de carga no solo es beneficioso para el usuario que navega tranquilamente por nuestra tienda PrestaShop. Google, que siempre está hambrienta de webs de calidad, valora tan positivamente el tiempo que tarda en abrirse un ecommerce que, de cargar a una velocidad aceptable, la hará aparecer en las primeras posiciones. ¿Y eso qué significa? Que si tienes una tienda online maravillosa, pero tu competencia también y además carga más rápido, Google la posicionará por delante en los resultados de búsqueda. Ya conoces que ofrecer comodidad, transparencia y seguridad conforma la base de cualquier tienda digital. Lo conoces, claro, y también entendemos las dificultades que eso conlleva. Por ello, y con el objetivo de presentar todas las alternativas para mejorar la velocidad de carga, os proponemos la más cómoda y efectiva. El Módulo para optimizar imágenes en PrestaShop firmado por Línea Gráfica es la ayuda que necesitas para convertir tu tienda PrestaShop en un auténtico peso pluma. Este módulo reduce el tamaño de las imágenes de tu web sin perder calidad en las mismas a través de un sistema intuitivo y muy fácil de manejar:- Elige el porcentaje de reducción de JPG y JPEG que deseas.
- Selecciona el valor de reducción que tendrán los archivos PNG.
- Selecciona las imágenes de tu tienda que no quieres que se compriman. Un logo, por ejemplo.
¡Ver módulo compresor de imágenes!
Si buscabas un impulso rápido para mejorar la velocidad y el posicionamiento de tu web has dado con él. ¡Comprobar tus resultados en tiempo récord y ofrecer mejor experiencia nunca había sido tan accesible! Y si tras lo dicho todavía no sabes cómo mejorar la velocidad de carga en PrestaShop, tranquil@. ¡Hemos preparado la guía definitiva paso a paso!Y tú, ¿utilizas más herramientas para optimizar tus imágenes? En Línea Gráfica somos expertos en marketing digital y Partner Platinum PrestaShop, por lo que si tras lo dicho necesitas una ayuda a la hora de posicionar tu tienda no tienes más que ponerte en contacto con nosotros.







