Los planes de hosting para PrestaShop de Línea Gráfica están especialmente configurados para hacer que tu tienda online en PrestaShop vaya lo más rápido posible. No obstante, para que la configuración del servidor surta efecto y hacer que tu ecommerce sobresalga por encima del resto debes seguir una serie de recomendaciones. ¡Será fácil mejorar velocidad Prestashop!
Comprimir tu Tienda. Mejorar Velocidad PrestaShop
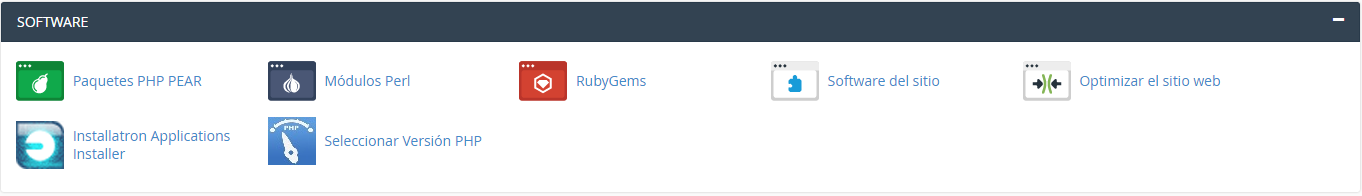
El primer paso es comprimir el sitio web, algo que podemos hacer de forma muy sencilla accediendo a nuestro cPanel y buscando la opción Optimizar el sitio web, dentro de la pestaña Software.

Una vez dentro, solo tendremos que activar la opción Comprimir todo el contenido y actualizar la configuración.
Desinstalar módulos…
Lo más habitual es que la gran mayoría de los usuarios tengan gran cantidad de módulos sin uso. Estos se instalan con el propio CMS y con algunas plantillas pero no tiene sentido mantenerlos ahí, mientras ralentizan nuestra web, si no vamos a hacer nada con ellos.
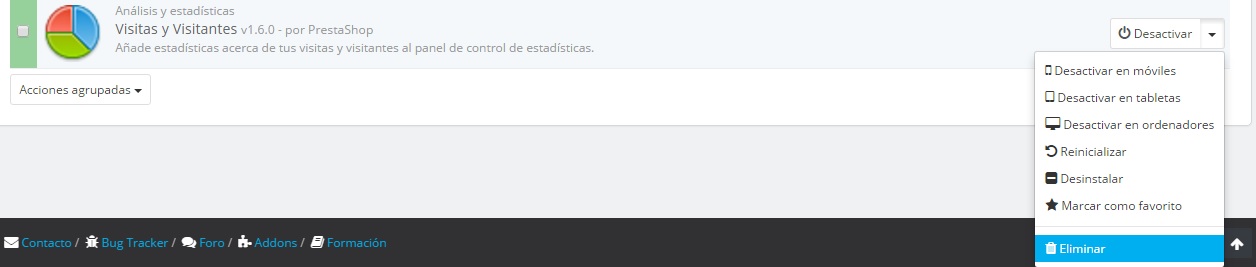
También hay muchos otros módulos que son innecesarios si estamos supliendo su función con otro tipo de servicios. Recuerda que no sirve solo deshabilitarlos, sino que tenemos que desinstalar los módulos. Si en algún momento los necesitamos, podremos volver a instalarlos pero no habrán ocupado espacio en nuestra tienda durante ese tiempo.

…o instalar el Módulo Compresor de Imágenes para Maximizar la Velocidad
Una de las principales causas de que tu ecommerce no cargue a una velocidad adecuada es la resolución y tamaño de tus imágenes. Tus potenciales usuarios no están dispuestos a esperar sabiendo que hay otras páginas que le pueden ofrecer el mismo contenido a una velocidad mayor y el buscador más importante de la red lo sabe.
Google, que siempre está hambrienta de webs de calidad, valora tan positivamente el tiempo que tarda en abrirse un eCommerce que, de cargar a una velocidad aceptable, la hará aparecer en las primeras posiciones. Esto no es baladí, desde luego que no. Si tu web es potente pero demasiado lenta y la de la competencia abre a la velocidad de la luz aparecerá por delante en el 99,9% de las veces. ¿Drama? Tranquil@, que existe la solución ideal.
El Módulo para optimizar imágenes en PrestaShop firmado por Línea Gráfica es la ayuda que necesitas para convertir tu tienda PrestaShop en un auténtico peso pluma. Este módulo reduce el tamaño de las imágenes de tu web sin perder calidad en las mismas a través de un sistema intuitivo y muy fácil de manejar: 
- Elige el porcentaje de reducción de JPG y JPEG que deseas.
- Selecciona el valor de reducción que tendrán los archivos PNG.
- Selecciona las imágenes de tu tienda que no quieres que se compriman. Un logo, por ejemplo.
Si buscabas un impulso rápido para mejorar la velocidad y el posicionamiento de tu web has dado con él. ¡Comprobar tus resultados en tiempo récord y ofrecer mejor experiencia nunca había sido tan accesible!
Caché Smarty PrestaShop
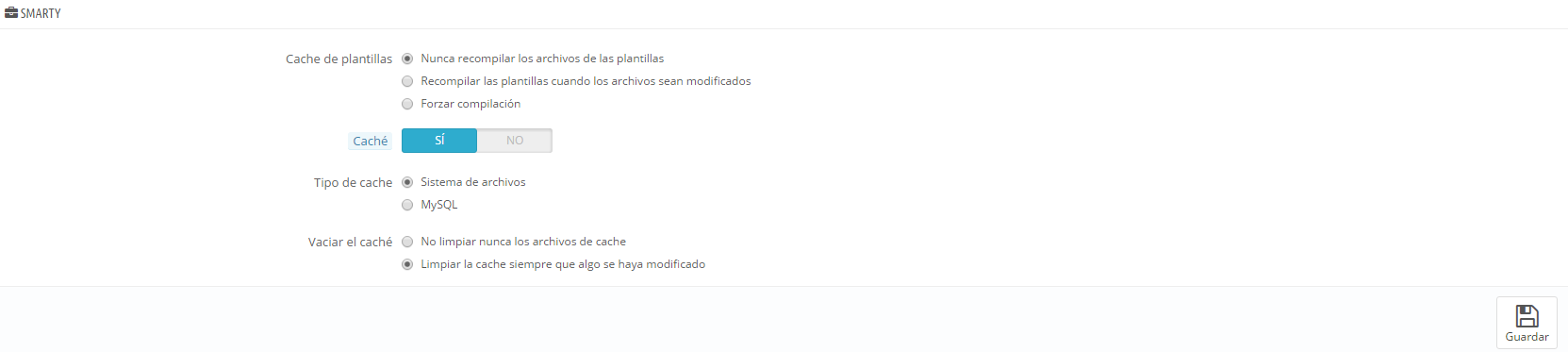
Seguimos con otras alternativas. Para acceder aquí debemos ir a Parámetros avanzados à Rendimiento. En el primer bloque veremos las opciones de caché. Lo primero que vamos a hacer es activar la Caché Smarty. A continuación, lo ideal si nuestra tienda ya esta terminada es no recopilar los archivos de plantillas y forzar la compilación cuando hagamos cambios.

Si aún estamos en producción tendremos que marcar la opción Recompilar las plantillas cuando sean modificadas.
Combinación, compresión y caché
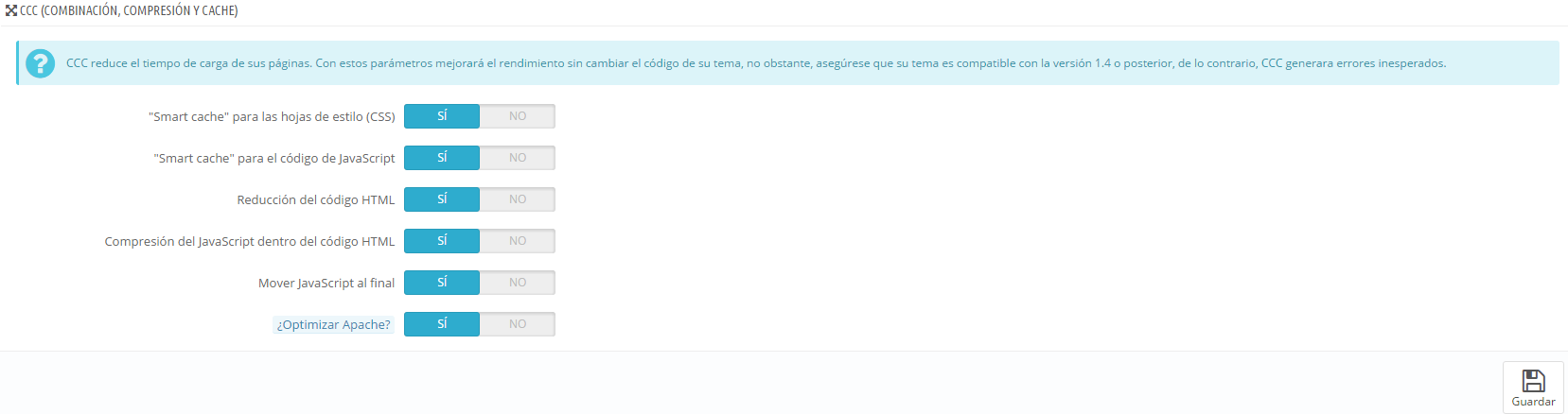
Haciendo un poco de scroll en este mismo apartado nos encontramos la opción CCC. Para optimizar correctamente nuestro PrestaShop debemos marcar todas las opciones. Hemos de ir con cuidado con las siguientes funcionalidades, ya que dependiendo de la programación de tu tienda algunas podrían hacer que fallase, aunque no es lo habitual. Por ejemplo, al mandar el JavaScript al final es posible que algunas características de tu tienda no funciones bien. Lo mejor es activarlo todo y comprobar que es correcto. En caso contrario ir desactivando funciones de una, empezando por las de JavaScript hasta identificar donde se originó el fallo.

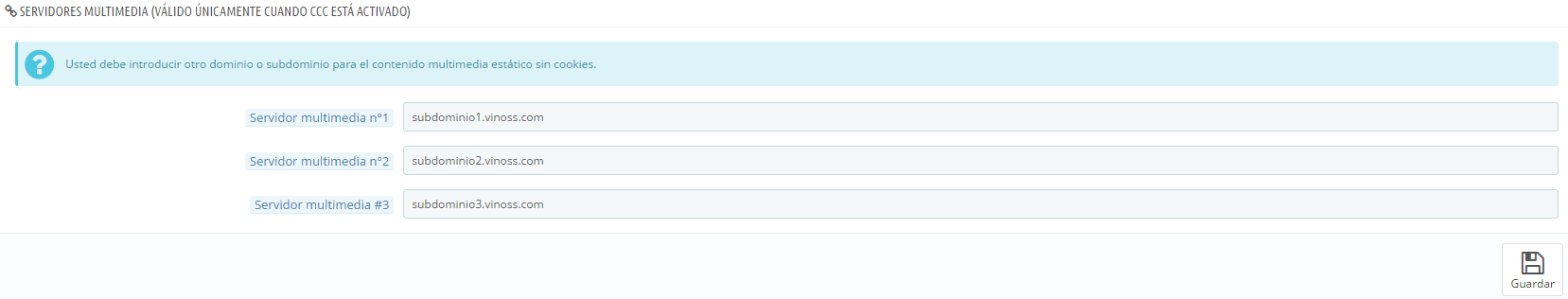
Subdominios para el contenido estático
Con estos servidores logramos que el contenido estático, imágenes, hojas de estilo y JavaScript carguen en paralelo a la web, lo que hace la descarga de los datos más rápida. Para emplear los servidores de medida tendremos que crear en primer lugar 3 subdominios en cPanel para introducirlos. Recordad que tenemos que crear estos subdominios dentro de la carpeta /public_html para que funcionen correctamente.

Cuando crees los subdominios deberás esperar unas horas antes de incluirlos en tu tienda. Esto se debe porque, para funcionar, deben disponer de certificado de seguridad, al igual que el dominio principal, por lo que debes esperar que pase el cron del servidor y lo instale.
Un problema con el que podemos encontrarnos cuando usamos los servidores de media es en el Sitemap, puesto que mostrará la ruta de la imagen desde el subdominio. Lo mejor es ir a vuestro módulo de sitemaps y generarlo antes de establecer los subdominios, quitando la opción de regenerar el sitemap. Cuando vaya pasando tiempo o realicemos modificaciones importantes solo tendremos que quitar los subdominios de los servidores de medida y regenerar el sitemap antes de volverlos a activar.
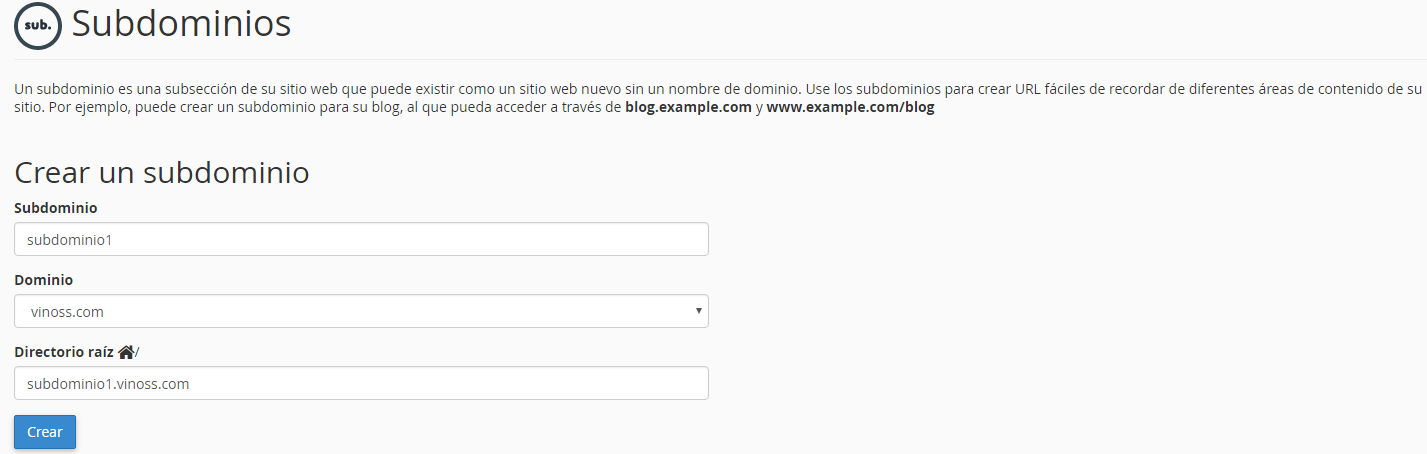
Crear subdominios
Si nunca has creado un subdominio verás que en cPanel es tremendamente intuitivo. Solo tienes que buscar el bloque de Dominios y hacer clic en Subdominios. Una vez ahí solo tendrás que crear el subdominio y esperar unas horas. Recuerda que el servidor puede tardar un tiempo en activar el SSL de los subdominios. Si activas los servidores de medida antes de que esto se haya realizado tus ficheros CSS, js e imágenes no cargarán.

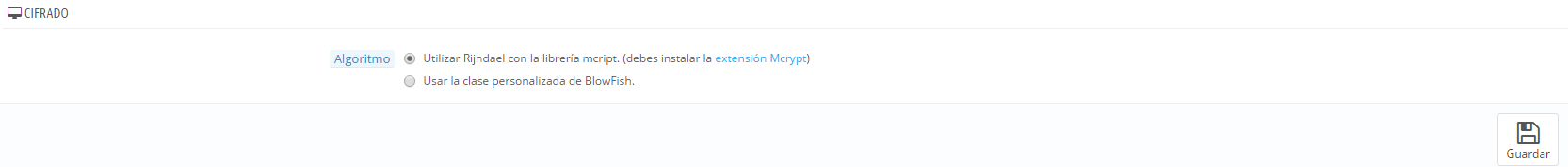
Configurar cifrado
La opción más adecuada para la optimización de site es: Utilizar Rijndael con la librería mcript. Normalmente, nos vendrá marcada por defecto.

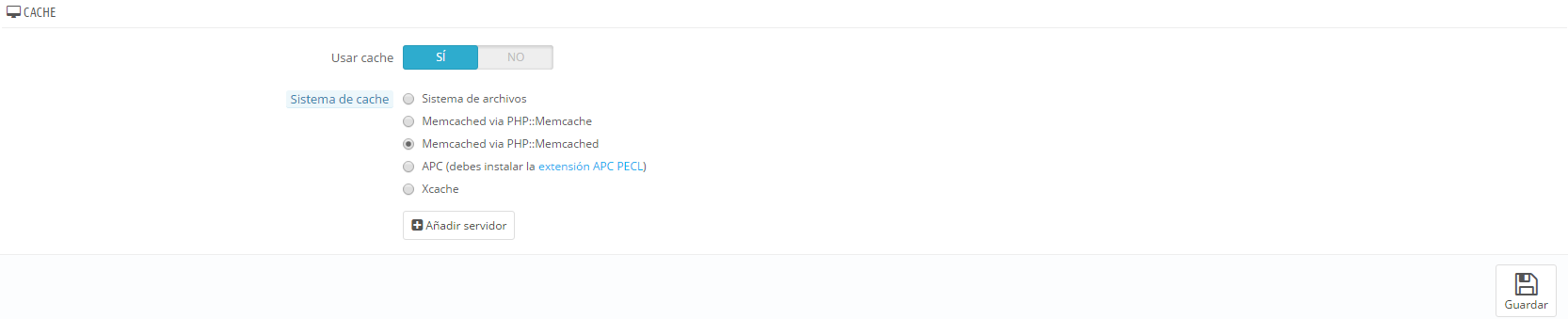
Activar memcached como sistema de caché
En el último campo dentro de Parámetros avanzados à Rendimiento, debemos activar la caché. Para ello solo tenemos que marchar la opción de Usar cache y abajo seleccionar la opción Memcached que hemos configurado en nuestro servidor de hosting para PrestaShop.

Modificar .htaccess en PrestaShop
Lo último que puedes que hacer es acceder a tu fichero .htaccess y realizar una serie de cambios para mejorar la velocidad, sin embargo, ya tendrás estos cambios realizados por defecto en tu servidor más la escritura que genera el propio PrestaShop al realizar los cambios de arriba, por lo que no tendrás que modificar nada.
Activar compresión en index.php
En ocasiones, al pasar herramientas como Page Speed vemos un aviso que nos recomienda activar la compresión en la url https://midominio.com/index.php. Para solucionarlo solo tendremos que hacer una pequeña modificación en el archivo index.php de nuestro PrestaShop.
Accedemos mediante FTP o a través del administrador de archivos de cPanel y buscamos la carpeta public_html. Dentro de esta encontraremos dicho archivo. Arriba del todo, en la primera línea deberemos introducir lo siguiente:
1 | <!--?php if (substr_count($_SERVER['HTTP_ACCEPT_ENCODING'], 'gzip')) ob_start("ob_gzhandler"); else ob_start(); ?--> |
SEO básico para PrestaShop 1.6
Pero, ¡no todo es la velocidad de carga! Para ayudarte a cumplir con los aspectos SEO básicos en PrestaShop 1.7 y 1.6 en Línea Gráfica hemos desarrollado 3 módulos que puedes encontrar en este Pack de Módulos que incluye: Generador de Sitemaps Multi-Idiomas y Multi-Tiendas, Redirecciones 301, 302, 303 de URLs y URLs Canónicas para Evitar Contenido Duplicado.
Ver el pack






 (8 valoraciones, media: 3,50 de 5)
(8 valoraciones, media: 3,50 de 5)